フォントの管理はどうしていますか?フリーフォントをインストールしまくって、もうグチャグチャ!となっていませんか?グチャグチャになってからの管理は難しいので、PCの買い替えを機に整理する事にしました。
最初にFontBaseを使用しましたが、なぜか漢字が文字化けしてしまい断念。(漢字も使えるようなのですが)NexusFontを使用する事にしました。
NexusFontについて
通常、フォントを使用するには、c:windows/Fonts にインストールします。沢山インストールしてしまうとPCが重くなります。そんなに沢山のフォントをスタンバイさせなくても使用しませんよね?NexusFontを使用すればフォントをインストールする必要がありません。使いたい時にだけ、仮インストール(?)擬似インストール(?)出来ます。シンプルなので、直感的に使用できます。
フォントのフォルダ分けが出来ます。私の場合は、日本語フォント、英語フォント、レトロ調といった具合に分けています。とても探しやすいです。
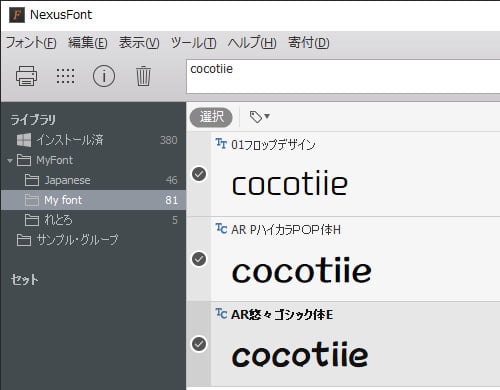
プレビューで比較する事が出来ます。フォント選びが捗ります。
NexusFontのインストール

Windowのみ対応 http://www.xiles.net/ からインストール
フォルダを登録する
NexusFontはフォルダで管理できると書きましたが、その準備をします。管理しやすい場所に任意の名前でフォルダを作り、その中にフォントファイルを入れます。
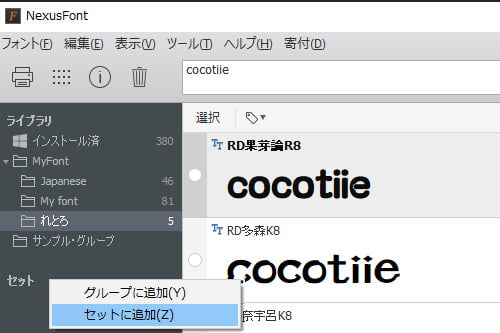
NexusFontを起動し、ライブラリの黒い部分で右クリックをし、フォルダを選択します。

NexusFontを使う
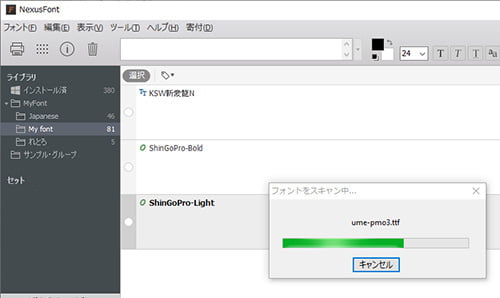
フォルダ名をクリックすると、読み込みを始めます。もうこれで、illustorator や photoshopでも使用出来ます。沢山入っていると、ちょっと時間がかかります。小分するが便利かも?

フォントを比較する
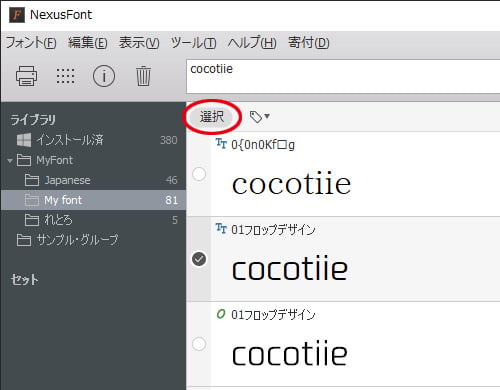
上のボックスに任意の文字を入力します。色もカスタマイズ出来ます。比較したいフォントにチェックを入れ[選択]をクリック!

選択したフォントだけが表示されます。

注意点
illustorator や photoshopのファイルでNexusFont内で使用しているフォントがある場合は、先にNexusFontを起動しておく必要があります。


コメント ※ハンドルネームでお願いします