WordPresで使えるメールフォームの有名なプラグイン MW WP Form いつも使わせて頂いています。ショートコードを使用して組み立てられるのでカスタマイズ性にも優れています。ショートコードとかフックとか意味が良く分からなくても基本の状態でも十分な機能が付いています。初心者でも大丈夫ですよ。
バリデーションによるエラーメッセージの表示内容を変えるカスタマイズの方法を紹介します。
INDEX
MW WP Formの準備
プラグインをインストールします。有効にする事を忘れずに!フォームの作り方は沢山ネット上にあるので省略します。
バリデーションの文言を変える

必須事項の設定(バリデーション)機能を付ける事が出来ます。
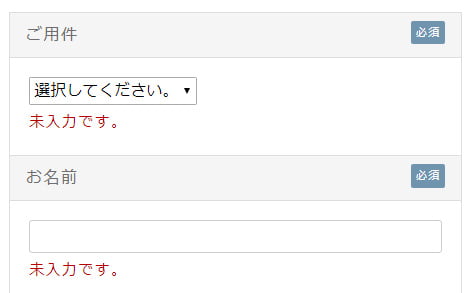
どういう事かと言うと、「お名前」は必ず記入しないと困りますよね?設定しておけば、[送信]を押した際に「未入力です。」表示され、記入を促します。こんな感じ。

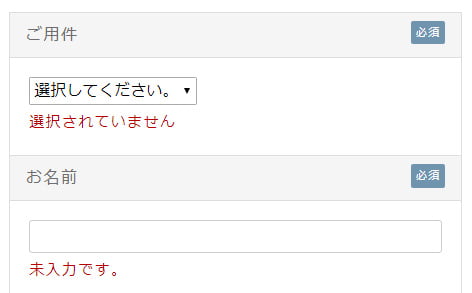
「ご用件」の項目の文言が合わないので、「選択されていません。」に変えます。
子テーマのfunction.phpファイルに以下のコードをペーストします。
function my_error_message( $error, $key, $rule ) {
if ( $key === 'お名前' && $rule === 'noempty' ) {
return '入力して下さい';
}
if ( $key === 'ご用件' && $rule === 'required' ) {
return '選択して下さい';
}
return $error;
}
add_filter( 'mwform_error_message_mw-wp-form-XXX', 'my_error_message', 10, 3 );| $key === ‘ご用件’ | フォームのmwform_select name=”ご用件”の部分と同じにする |
| $rule === ‘noempty’ | 入力やドロップダウンの場合は’noempty’ / チェックボックスなど選択の場合は’required’ / 日付は’month’ |
| return ‘選択されていません’; | 好きな文言にしてOK |
| mwform_error_message_mw-wp-form-XXX | XXXの部分にフォームの識別子の番号を記入 |
複数のフォームでカスタマイズが必要な場合追加できます。mw-wp-form-XXは修正して下さいね。
function my_error_message( $error, $key, $rule ) {
if ( $key === '色' && $rule === 'noempty' ) {
return '選択して下さい。';
}
if ( $key === 'お届け先' && $rule === 'noempty' ) {
return '選択して下さい。';
}
if ( $key === 'ご用件' && $rule === 'noempty' ) {
return '選択して下さい。';
}
return $error;
}
add_filter( 'mwform_error_message_mw-wp-form-25','my_error_message', 10, 3 );
add_filter( 'mwform_error_message_mw-wp-form-204','my_error_message', 10, 3 );
add_filter( 'mwform_error_message_mw-wp-form-23','my_error_message', 10, 3 );MW WP Formのその他のカスタマイズ
いろいろ書きました。参考になれば嬉しいです。
[wordpress] MW WP Form カスタマイズいろいろ


コメント ※ハンドルネームでお願いします