MW WP Form というよりは、CSSのお話です。フォームを[Tab]キーを使って項目を移動させる方がいらしゃいます。便利だからという理由でそうされている方もいらっしゃいますが、体が不自由な方もお使いになっています。ユーザビリティーの観点から、Tabで何処にfocusが当たっているのか目に見えた方が便利だと思います。
MW WP Formのデフォルトでは、[Tab]キーを押せば、確かにセレクトボックス内でカーソルは移動していますが、場所が確認できない状態です。CSSで、どこにfocusが当たっているのか分かる様にしたいと思います

INDEX
基本設定
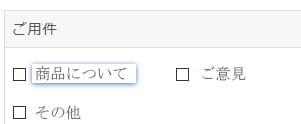
こんな感じになっていると思います。
[mwform_checkbox name="ご用件" children="商品について,ご意見,その他" separator=","]htmlでは
出力されたソースを見ると、1つ1つの選択肢が、この様になっています。
<span class="mwform-checkbox-field-text">商品について</span>CSSでfocus
box-shadowでfocusされている位置が分かる様にしました。
input[type="checkbox"]:focus + .mwform-checkbox-field-text {
box-shadow: 0 0 3px #1570A6;
}borderでも良いのかもしれませんが、太くすると、画面がガクガクしてしまうのでbox-shadowにしています。
その他のカスタマイズ
便利な mw-wp-form のカスタマイズ一覧


コメント ※ハンドルネームでお願いします