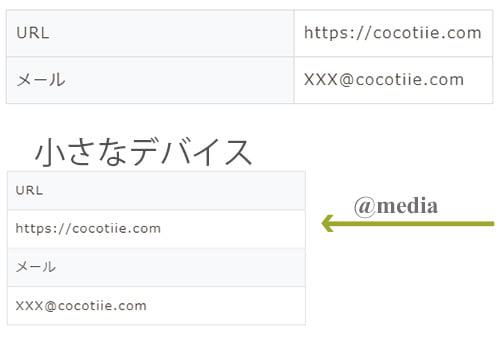
Tableで作った表を小さなデバイスで見るのって大変ですよね。画面を横にしてみたり画面を広げてみたり。
CSSで見やすい表にする事が出来ます。Bootstrapの様な@mediaでレスポンシブ対応の設定がなされら、とても簡単です。

基本的なTebleを作ってCSSで調整します
<table>
<tr>
<th>URL</th>
<td>https://cocotiie.com</td>
</tr>
<tr>
<th>メール</th>
<td>XXX@cocotiie.com</td>
</tr>
</table>大事なのは、@mediaのdisplay: block;とwidth:100%;。他はお好みでカスタマイズして下さい。※ @mediaの部分は既に記載済みの場合は不要です。
table {
margin: 20px auto;
border-collapse: collapse;
border-spacing: 0;
}
th, td { padding: 10px; border: 1px solid #ddd; }
th { background: #f4f4f4; }
th { width: 30%; text-align: left; }
@media screen and (max-width: 640px) {
table {
width: 80%;
}
th,td {
border-bottom: none;
display: block;
width: 100%;
}
}

コメント ※ハンドルネームでお願いします