CSSで、背景や画像、文字を半透明にする方法です。重ねた背景を半透明、バナーボタンを半透明などなど。これを使えば、表現の幅が広がりますね!素材の制作の手間も省けます。
INDEX
rgbaを使って半透明にする
rgbaとは、R,G,Bの3原色に透明度のアルファを加えた色の指定の事です。
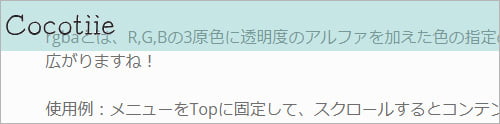
使用例:メニューをTopに固定して、スクロールするとコンテンツが透けて見える様にする時

header{
background-color:rgba(255,255,254,0.8);}255,255,254は色で、0.8は透明度の値です。
opacityを使って半透明にする
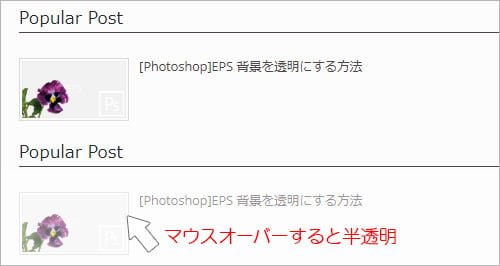
使用例:バナー等にマウスを乗せた際に画像等を半透明にする時

a:hover img {
opacity: 0.7;}半透明じゃなくて、完全に透明にする
おまけ的情報です。どんな時に使用するのか、例題が浮かびませんが iframe(インラインフレーム)とか背景が重なる状況の時??には、
background: transparent とします。


コメント ※ハンドルネームでお願いします