見出しデザインでサイトの印象がガラリと変わります。CSSで実装するレスポンシブデザインでも崩れにくく、スタイリッシュな見出しを10種類ご紹介します。
font-size,color,paddingなどはお好みで調整して下さい。
INDEX
Sample-01 吹き出し
吹き出しのイメージです。このサイトでも実装しています。

<h1 class="sample_01">見出しSample-01</h1>
.sample_01{
font-size: 120%;
position: relative;
padding: .2em .75em;
background-color: #fff;
border: 1px solid;
border-radius: 6px;
display: inline-block;
}
.sample_01::before,.sample_01::after{
position: absolute;
top: 100%;
left: 30px;
content: '';
height: 0;
width: 0;
border: 10px solid transparent;
}
.sample_01::before{
border-top: 15px solid;
}
.sample_01::after{
margin-top: -2px;
border-top: 15px solid #fff;
}Sample-02 横にライン
ページの中央にすると良い感じです。

<h1 class="sample_02"><span>見出しSample-02</span></h1>
.sample_02{
font-size: 120%;
text-align: center;
}
.sample_02 span{
position: relative;
display: inline-block;
padding: 0 0.5em;
}
.sample_02 span::before, .sample_02 span::after{
position: absolute;
top: 50%;
content: '';
width: 1.5em;
height: 1px;
background-color:#999;
}
.sample_02 span::after{right: 100%;}
.sample_02 span::before{left: 100%;}Sample-03 上下にライン

<h1 class="sample_03">見出しSample-03</h1>
.sample_03{
font-size: 120%;
padding:8px 30px;
border-top: 1px solid #999;
border-bottom: 1px solid #999;
display:inline-block;
}Sample-04 上下二重線

<h1 class="sample_04">見出しSample-04</h1>
.sample_04 {
font-size: 120%;
position: relative;
padding:8px 30px;
display:inline-block;
}
.sample_04::before,
.sample_04::after {
position: absolute;
left: 0;
content: '';
width: 100%;
height: 6px;
box-sizing: border-box;
}
.sample_04::before {
top: 0;
border-top: 2px solid #999;
border-bottom: 1px solid #999;
}
.sample_04::after {
bottom: 0;
border-top: 1px solid #999;
border-bottom: 2px solid #999;
}Sample-05 角丸囲み

<h1 class="sample_05">見出しSample-05</h1>
.sample_05{
font-size: 120%;
display:inline-block;
border:solid #999 1px;
border-radius:5px;
padding:8px 30px;
}Sample-06 ちょっとだけ下線

<h1 class="sample_06">見出しSample-06</h1>
.sample_06{
position: relative;
display: inline-block;
margin-bottom: 5px;
font-size: 120%;
}
.sample_06:before {
content: '';
position: absolute;
display: inline-block;
bottom: -8px;
width: 40px;
height: 3px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
background-color: #999;
border-radius: 2px;
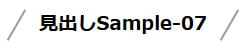
}Sample-07 斜線
このサイトでもカテゴリーページで使用しています。

<h1 class="sample_07">見出しSample-07</h1>
.sample_07 {
font-size: 120%;
position: relative;
display: inline-block;
padding: 0 40px;
}
.sample_07:before, .sample_07:after {
content: '';
position: absolute;
top: 50%;
display: inline-block;
width: 35px;
height: 2px;
background-color: #999;
-webkit-transform: rotate(-60deg);
transform: rotate(-60deg);
}
.sample_07:before {
left:0;
}
.sample_07:after {
right: 0;
}Sample-08 一文字だけ大きく
このページでも使用しています。

<h1 class="sample_08">見出しSample-08</h1>
.sample_08{font-size:120%;}
.sample_08:first-letter {
font-size: 150%;
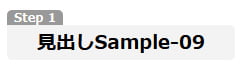
}Sample-09 タブ付き
すごく手が込んでいる感が出ます。

<h1 class="sample_09">見出しSample-09</h1>
.sample_09{
position: relative;
display:inline-block;
padding: 4px 30px;
font-size: 120%;
background: #F3F3F3;
line-height: 1.4;
margin: 2em 0 0.5em;
border-radius: 0 5px 5px 5px;
}
.sample_09:after {
position: absolute;
content: 'Step 1';
padding: 3px 7px 1px;
font-size: 60%;
border-radius: 5px 5px 0 0;
line-height: 1;
letter-spacing: 0.5px;
background: #999;
color: #fff;
left: 0px;
bottom: 100%;
}
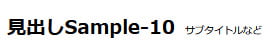
Sample-10 サブタイトル付き
サブタイトルや英語表記、日本語表記の組み合わせにもお勧めです。

<h1 class="sample_10">見出しSample-10<span class="sample-sub">サブタイトルなど</span></h1>
.sample_10 {
position:relative;
font-size:120%;
}
span.sample-sub {
font-size:50%;
margin-left:10px;
font-weight:normal;
}

コメント ※ハンドルネームでお願いします