Topページに新着3件など、ボックスを横並びにする事ってありますよね。高さが揃わない、はみ出るなど、なかなか上手にいかない事も。実際に横並びにするのは、display:flex;を使っています。box-sizing他、もろもろの要点をシェアします。
INDEX
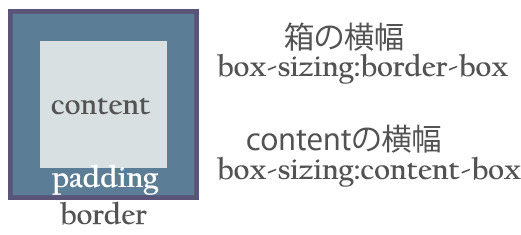
box-sizingがおすすめ
box-sizingは、border,paddingに関係なくwidthがボックスそのものの幅になります。なので、いちいち計算しなくてもOK。勝手に中身のサイズを計算して表示してくれます。(marginは箱の外なので、別問題)

box-sizing: border-box;
あわせて読みたい


[CSS] Flexbox(フレックスボックス)で横並べ、他
バナーなどを横に並べたい時、float:leftの回り込みを使っていませんでしたか?それも正解なのですが、Flexboxなら、もっと簡単に実装できるのでご紹介します。うん、楽…
横並びの実践
リスト形式でボックスを3つ作ったとします。display:flex;で、横並びとボックスの高さを揃える事が出来ます。普通にfloatで横並びにすると、コンテンツの量によってボックスの高さが揃わない問題があるので、display:flex;が良いと思います。
ulにdisplay:flex;を付ける事で、liを取りまとめる大きな箱を作ったイメージになります。ulの中にliという小さな箱が3つ入っている事を意味します。
ul{padding: 0; display:flex;
li{
list-style-type: none;
width: calc((100% - 40px) / 3); //横幅から余白20pxを2カ所分引いてそれを3分割
padding: 5px;
margin-right: 20px; //右に余白
border: solid 1px #eee;
box-sizing: border-box;
-webkit-box-sizing: border-box;
overflow: hidden;
&:last-child{margin-right: 0;} //最後のボックスの右マージンを消す
}
}display:flex;は、中の箱(li)の高さを自動的に揃えてくれます。もし、揃えたくない様であれば、align-itemsをulに書き足すと、コンテンツの内容量に応じて、箱(li)はバラバラの高さになります。あとは、どこで揃えるか。
- align-items:flex-start; 上揃え
- align-items:flex-end; 下揃え
- align-items:flex-center; 中央揃え
スマホ対策
@mediaでスマホの時は1列にしたい時、display:flexがあると横に並んでしまうので、display:block;で解除します。
ul{display:block;
li{width:100%;
margin-bottom: 20px; //ボックス同士がくっつかない様に
}


コメント ※ハンドルネームでお願いします