Chromeには[F12]で表示されるディベロッパーツールがあり、その中にレスポンシブの確認に使用する「デバイスモードツール」があります。最近、表示されなくて困っていました。表示されないというか、表示までに時間がかかります。アップデートも無く、意味が分かりません。ちなみに、何故か調子が悪いのはバージョン: 105.0.5195.102です。
代替えの拡張機能を教えてもらいましたのでご紹介します。あっ!コリスさんでも紹介していたそうです。記事を書いてから聞いたので、とりあえず投稿します。初心者でも分かる様に書いたので、良かったら読んで下さい。
お勧めです。優れものです。
INDEX
導入
インストールするだけです。有料版もありますが、無料版で十分だと思います。
モバイルシミュレーターの使い方
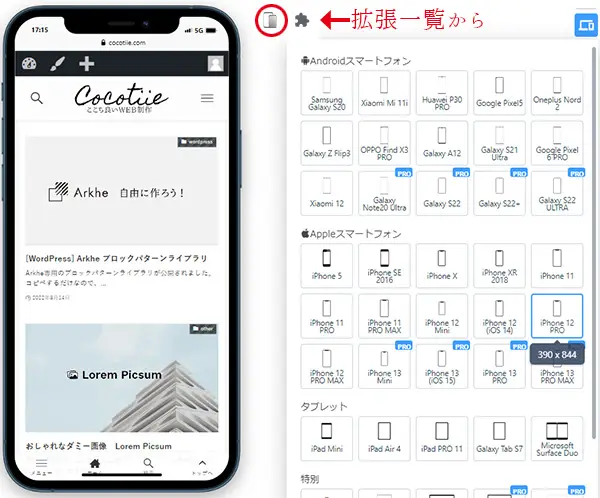
ブラウザ右上の、パズルのピース?アイコンの拡張機能一覧から、モバイルシミュレーターのショートカットをピン留めしておくと便利です。
アイコンをクリックすると、モックに収まった画像が表示されます。スクロールも非常にスムーズです。
右側にはツールバーが表示されます。「デバイスを変更する」とPCのアイコンで、デバイス一覧が表示されます。左側に広告が出ちゃいますが、無料なので見ておきましょう。

有料版もありますが、あまり必要性を感じない・・・とりあえず、使ってみて検討して下さい。
便利な機能
ビューポート、モックアップ
ちょっと日本語翻訳が上手く行っていない様ですが、ビューポートを確認するページが表示されます。モックアップもダウンロードできます。
スクリーンショット
カメラのアイコンでダウンロードできます。これ、便利ですね。
動画撮影
カムコーダーのアイコンでgif動画が撮影できます。ローカルで作成して、動きを確認して欲しい時に便利ですね。


コメント ※ハンドルネームでお願いします