CSSでは、border-radius: X%で、角丸にする事が出来ます。例えば、border-radius: 50%で円を描く事が出来ます。角丸を使えば、デザインの幅が広がりますね!一部のブラウザやレスポンシブデザインで使用する際には注意する必要がありますが、スパイス的な使い方であれば、ほぼ問題無いと思いますので、お試しください。
写真の角を取るだけでスタイリッシュに見えます。昔の様に、画像自体を加工する必要はありません!丸く抜いたり、写真にテキストエリアを重ねたり、アイディア次第です。
INDEX
Border-Radiusの基本-1
4つ角の値を纏めて記入する事も出来ます。
半径の値を、左上/右上/右下/左下 と時計回りに記入します。paddingやmarginの時と同じ書き方ですね。パーセンテージ若しくはemやpxで書きます。
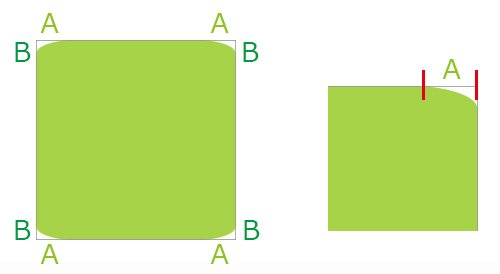
border-radius: A% B%;左上 A% , 右上 B% , 右下 A% , 左下 B% となります。
border-radius: Aem Bem;左上 Aem , 右上 Bem , 右下 Aem , 左下 Bem となります。
Border-Radiusの基本-2
border-radius: 左上 右上 右下 左下;四つ角それぞれに数値を入れる事も出来ます。
Border-Radiusの基本-3
border-radius: Aem/Bem;スラッシュで区切ると、先ほどとは全く異なる結果になります。頂点と底辺の計4か所がAemで、左右の側面の計4か所がBemになります。分かりにくいので図にしますね。

Border-Radiusの基本-4
上記と同じ考え方で8か所に数値を設定する事で、より複雑な形にする事も出来ます。
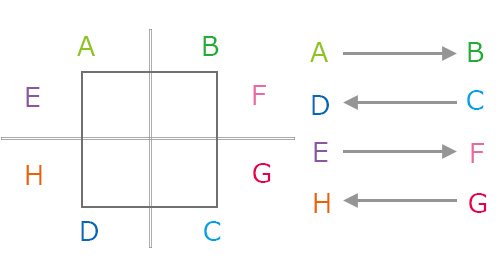
border-radius:A B C D / E F G H;


コメント ※ハンドルネームでお願いします