モバイルフレンドリーにする為にレスポンシブでサイトを作りました。しかし、それだけでは不十分な様です。
AMP化して表示速度の改善を図る事が求められている様です。GoogleとTwitterが強くプッシュしている様です。
どの様にして速度を早くするのかというと、モバイル用のHtmlを用いるようです。
INDEX
プラグインを使う
wordpressが推奨しているプラグイン「AMP for WordPress」をインストールし、有効にします。
参考:[wordpress]基礎編 プラグインをインストールする

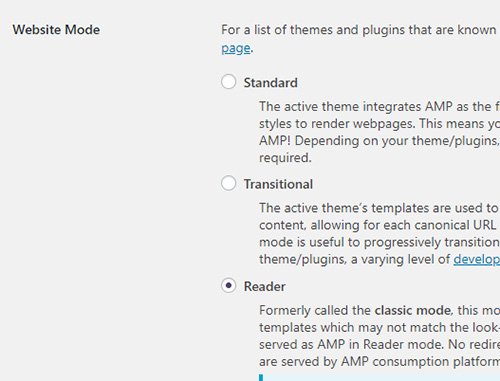
プラグイン → AMP の settingの中でデザインを選べます。
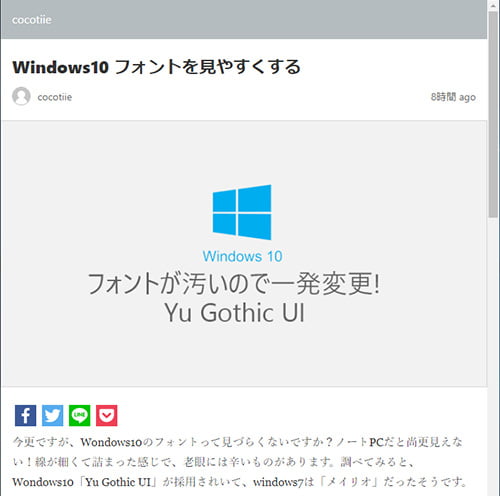
デフォルトはReaderで、シンプルなデザインです。headerの色は、外見 → AMPで編集可能です。

StandardはPCサイトのデザインが反映されます。

Standardは見た目は良いのですが、設定をしているのにGoogle Adsenseが表示されなくなってしまいました。Readerを選択した場合は、投稿によって挙動がまちまち。何でしょう?切り替えてガチャガチャになってしまったのか謎です。
直面している問題点
導入するのが早かったかなぁ~とちょっと後悔しています。問題のつかみどころが分かりません。
- AMPサイトが、投稿によってStandardとReaderのデザインのMIXになってしまった。
- 投稿によって、アドセンスが表示されたり、されなかったり。
- 日によって、挙動が異なる。
便利ツール
対応済みのテーマを使う
AMPが組み込まれているテーマを使用するのが簡単です。ただ、動作の補償をしていない場合が多いです。それでも導入が簡単なので、嬉しいです。
SWELL


SWELL | シンプル美と機能性の両立 – 圧倒的な使い心地を追求するWordPressテーマ
シンプル美と機能性の両立させ、圧倒的な使い心地を追求するWordPressテーマ – 『SWELL』の公式販売サイト。 最新のブロックエディター『Gutenberg』にも完全対応。プログ…



コメント ※ハンドルネームでお願いします