同じ色の文字やオブジェクトが重なった場合、同化して見えません。色を反転させるというか、背面の色を見える様にすれば見やすくなります。様々なデザインで使われているテクニックです。IllustratorとPhotoshopで実装する方法をシェアします。
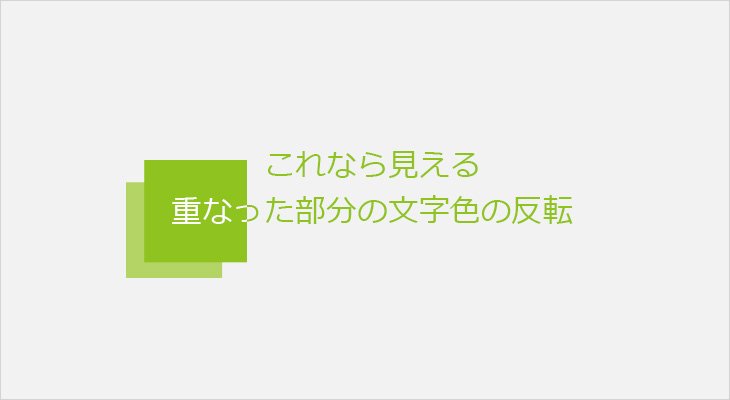
ちょっと分かりにく画像で恐縮でです。こういう事をやろうとしています。

バージョン情報
- Illustrator CS6
- Photoshop CS6
INDEX
共通の準備
背景色の上にオブジェクトを。そして、オブジェクトと同じ色の文字を用意します。
Illustratorで反転
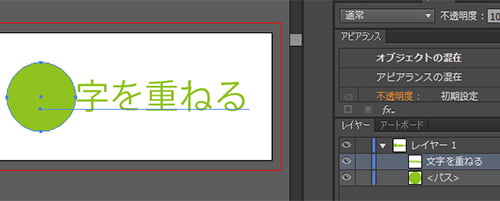
緑の円の上に緑の文字を重ね、円と文字を選択し、[Ctrl] + [G]でグループ化します。

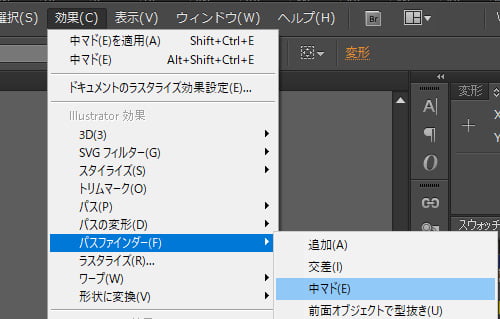
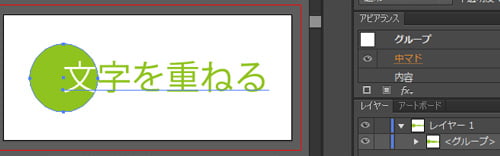
[効果] → [パスファインダー] → [中まど]


Photoshopで反転
フォトショップで同じ事をしてみましょう。
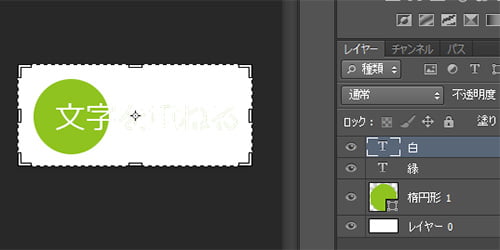
円の上に円と同じ色の文字を重ねます。文字のレイヤーをコピーして、白にします。レイヤーの順に注意して下さい。円、緑の文字、白い文字です。

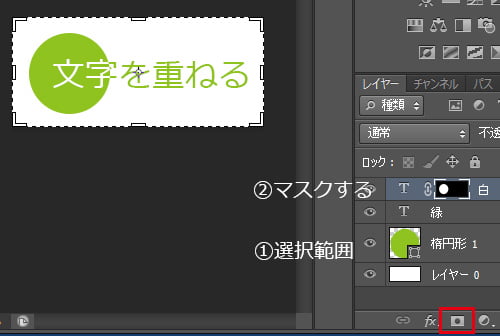
円のレイヤーをクリックし、円の選択範囲を取ります。点線の円が表示されたら、白文字のレイヤーを選択し、マスクをクリック!すると、円の部分だけが残りその他は見えなくなるので、緑の文字が見える様になります。

意外と簡単で、活躍しそうなテクニックです。デザインの幅が広がりますね!


コメント ※ハンドルネームでお願いします