[WordPress] MW WP Form セレクトボックスの表示あれこれ
WordPresで使える有名なメールフォームのプラグイン MW WP Form のドロップダウンメニュー形式のセレクトボックスを使う事って多いですよね?初期値を「選択して下さい」にする設定。また、必須にした場合としない場合の確認画面の表示のカスタマイズをご紹介します。

セレクトボックスの基本設定
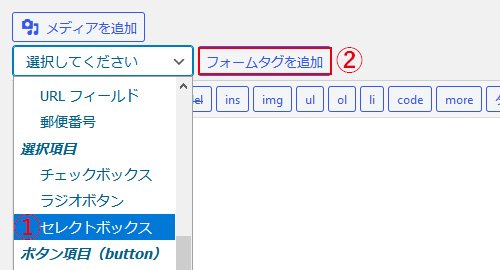
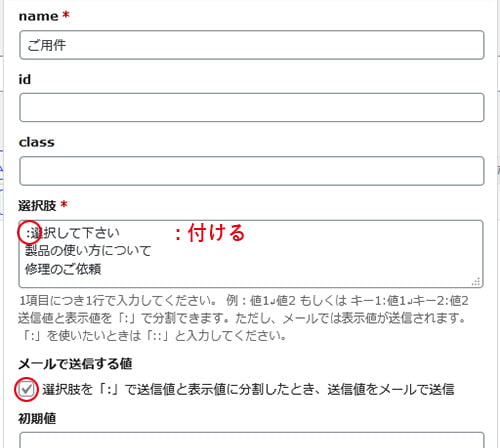
設定画面を出します。

ポイントは、「選択肢」の所に初期値(この場合「選択して下さい」という文言)を書き、頭に:コロンを付けます。
「メールで送信する値」にチェックを入れ、[Insert]をクリック。

出来上がったコードはこんな感じです
[mwform_select name="ご用件" children=":選択して下さい,製品の使い方について,修理のご依頼" post_raw="true"]必須項目にする
必ず選択して欲しい場合は、バリデーションルールを設定して下さい。

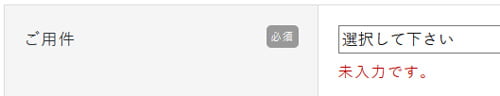
普通に設定すると、「未入力です」になってしまいますが、
[wordpress] MW WP Form エラーメッセージのカスタマイズ でご紹介している方法を施すと、以下の様にする事が出来ます。

必須項目にしない場合
バリデーションルールを設定しない場合、入力確認画面には初期値である「選択して下さい」が表示されてしまいますが、メールは、空欄になります。
確認画面のカスタマイズ
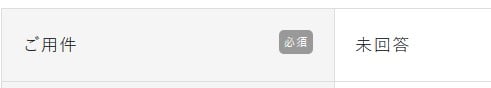
このままでも良いかっ!とも思いますが、もうひと手間かけて、初期値である「選択して下さい」ではなく他の文言(未回答)にしてみます。
公式サイトの フォーム内容を設定できるのフィルターフック にget_view_flgを使って、置き換えの str_replace() でやってみたけれど上手くできず、検索。
Secura Vitaさんのサイトで紹介されていましたので、使わせて頂きました。Secura Vita様、ありがとうございました。

子テーマのfunction.phpに追記します。
//select boxの確認画面
function my_mwform_confirm_select( $content, $data ) {
if( $data->get_view_flg() == 'confirm' ) {
$content = str_replace( '選択して下さい', '未回答', $content );
}
return $content;
}
add_filter( 'mwform_post_content_raw_mw-wp-form-XXX', 'my_mwform_confirm_select', 10, 2 );XXXは使用するフォームIDに書き換えて下さい。未回答の部分を空欄にすれば、空欄に、他の文言にする事も可能です。’ ’を消さない様に注意して下さい。


コメント ※ハンドルネームでお願いします