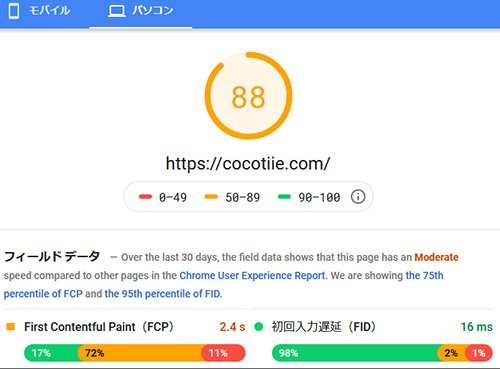
アナリティクスで、Wordpressの表示スピードに問題があるという事だったので、PageSpeed Insights で図ってみました。以前紹介した「画像サイズの最適化」 をしたのにまだ??という感じです。ブラウザキャッシュの設定で乗り切ろうと思います。
INDEX
ブラウザキャッシュとは
上手く説明できませんが、サイトの情報を訪問する度に読み込むのではなく、情報を保存しておきスムーズに表示する仕組むです。
関連情報として「ブラウザのキャッシュクリアの方法」、「[wordpress] リビジョンを制限して軽くする」 もご確認下さい。 こちらは保存したキャッシュを削除する方法です。
速度を知っておく
PageSpeed Insights へアクセスして計測してみて下さい。
設定をする
サーバー内のwordpressのフォルダの中に、.htaccess ファイルがあります。それをダウンロードし、万が一に備えて、複製します。名前の変更で頭にある「. ドット」を削除し、htaccessとします。警告が出ますが保存します。(最近は、「. ドット」を消してテキストファイルに変換してから編集する様に習いましたが、最近は書かれていません)
ファイルを開き、コードを 今あるコードの下に追記します。例ではCSSは2日、その他画像系は1週間としました。
#ブラウザキャッシュ
<ifModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access plus 2 days"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
</ifModule>サーバーにファイルをアップロードします。元々ある.htaccessを削除し、アップロードしたhtaccessの名前に「. ドット」をつけます。
100点を取るのは難しいですね。



コメント ※ハンドルネームでお願いします