WordPressの有名なメールフォームプラグイン Contact Form 7には、送信完了ページがついていません。海外ではあまりページの遷移は好まれない様です。Contact Form 7もそんな感じで、フォームページ自体に送信完了を知らせるメッセージが表示されるシンプル設計です。
日本では、「送信が完了しました。2営業日以内に担当者からご連絡致します」的なページが好まれる事が多いので、カスタマイズの方法をご紹介します。
設定を含む、メールフォームページが完成している事を前提とします。まだ終わっていない方は下記のページをご参照下さい。

ページの作成
遷移先のサンクスページを「固定ページ」から作成します。タイトル他、普通にページを作ります。
このページは noindexに設定する事が望ましいです。
コードを追記
ページへ遷移させるコードをメールフォームページに追記します。
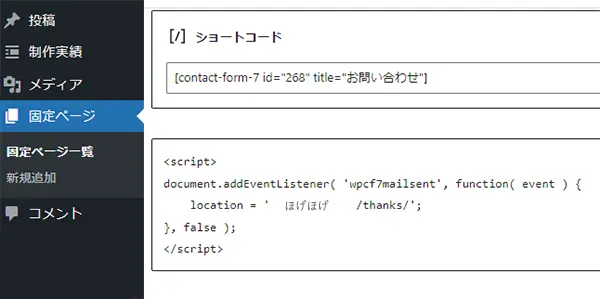
固定ページとして作成してある「お問い合わせ」ページを開きます。いろいろ方法はありますが、手っ取り早くブロックエディタの「カスタムhtml」を使いコードを追記します。コレが一番良いと思います。
‘https://ホゲホゲ/thanks/’は、あなたが作成したページまでのURLに書き換えて下さい。
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://ホゲホゲ/thanks/';
}, false );
</script>メールフォームのページは最終的に、この様な感じになります。

メッセージの調整
デフォルトでは、フォームの「送信」を押すと、フォームの下にメッセージが送信された事を知らせるメッセージが表示されます。(メッセージ内容は修正可)その後、先ほど設定した「送信完了ページ」へページが移動します。

ちょっと違和感が出てしまう場合があるので、違和感を無くす2種類の方法をご紹介します。
メッセージ内容を変更
表示されるメッセージの内容を編集する。「送信完了ページ」への切り換えのほんの僅かな時間なので、例えば「送信中です」とか。
メッセージそのものを非常時にする
エラーメッセージはそのまま表示される様にし、送信された際のメッセージだけCSSで非表示にする。
.wpcf7 form.sent .wpcf7-response-output {
display: none;
}


コメント ※ハンドルネームでお願いします