Visual Studio Codeで、タグを簡単入力できるEmmetはお使いですか?通常はタグを書いて、テキストを後から書く流れだと思います。
では、テキストを流し込みをした場合はどうしていますか?後からタグを地道に書くのは非効率。ショートカットキーを設定して、テキストを書いた後からでも一発でタグを付けちゃいましょう!簡単なので、ぜひ使ってみて下さい。
あわせて読みたい


使って欲しい!Visual Studio Codeで楽々コーディング Emmet
コーディング初心者にも使てほしいです!!Emmet は、以前Zen-Codingと呼ばれていました。少しの入力でコードを書くことが出来るエディターを補助してくれるアプリケー…
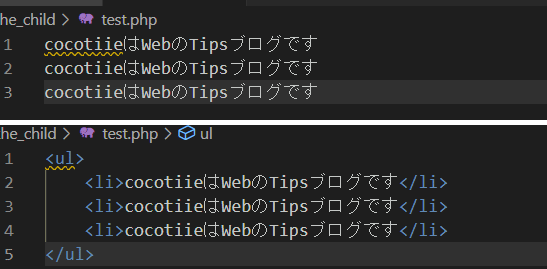
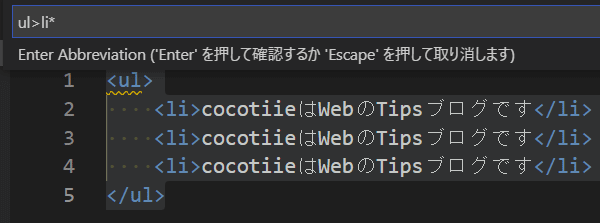
以下の様に、複数行をリストにする事もできますし、まとめてDIVやPで囲む事もできます。

INDEX
ショートカットの設定
- [ファイル] → [ユーザー設定] → [キーボード ショートカット] を開く。
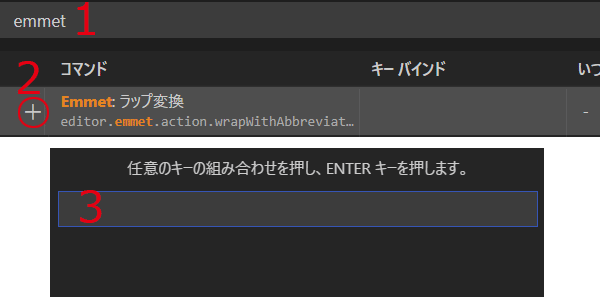
- 「入力してキーバインドを内を検索」にemmetと入力。
- Emmet:ラップ変換の+印をクリック
- 開いたウィンドウに、自作のショートカットキーを入力(実際にキーを押す事で自動で入力されます)

使い方
まず、テキストを選択し、先ほど登録したショートカットキーを押して、タグを入力するウィンドウを表示します。そこに、Emmetのシンタックスを入力します。書き方はCheat Seetをご参照下さい。
あわせて読みたい
複数行を個々に
リスト化したい場合 ul>li* (*が複数行を個々にします)

まとめて囲みたい場合
範囲を選択して divやpを入力します。


コメント ※ハンドルネームでお願いします