画像に文字を乗せる際に便利な網掛けフィルター。テーマによっては、ワンクリックで適応できる物もありますが、通常はCSSで設定しますが、手軽に画像自体を加工する方法をシェアします。

INDEX
準備
網かけしたい画像レイヤーの上に、適当な濃さのグレーの塗りつぶしレイヤーを重ねます。後で好きな色に出来るので何でも良いのですが、見やすさを考えると、濃いめのグレーがお勧めです。
画像は非表示にしておくと作業しやすいので、一旦非表示にします。
レイヤーをドット柄にする
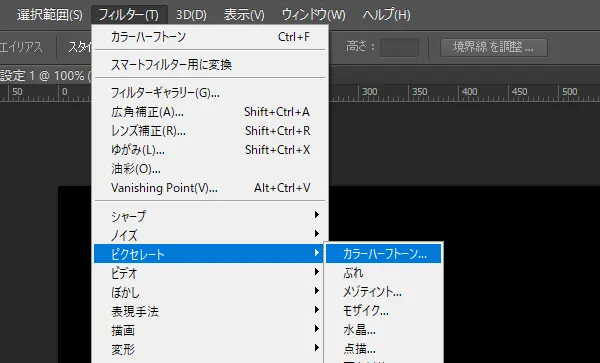
グレーのレイヤーを加工します。フィルター/ピクセレート → [カラーハーフトーン]

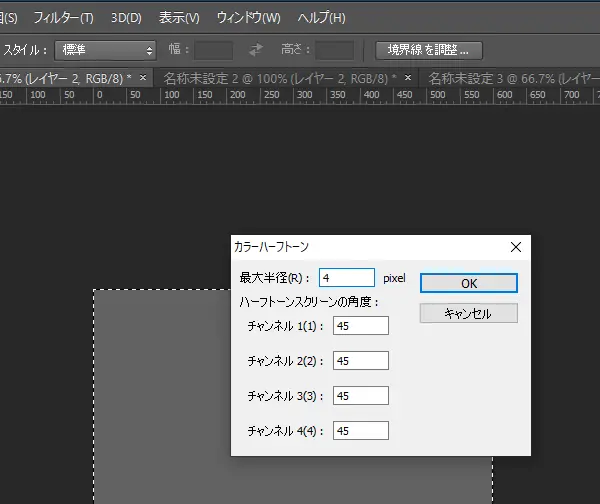
最大半径は任意ですが、4ピクセル以下には設定出来ません。チャンネルを全て45くらいにします。[OK]するとドット柄になります。

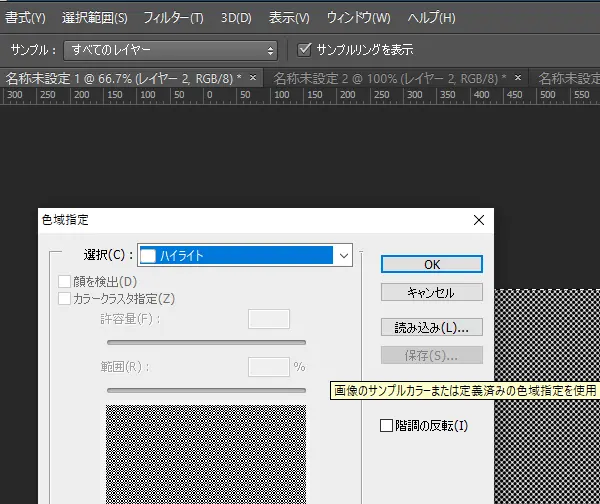
そのまま、選択範囲/色域指定 → 選択[ハイライト] にすると、点と点の間の白い部分だけが選択されます。

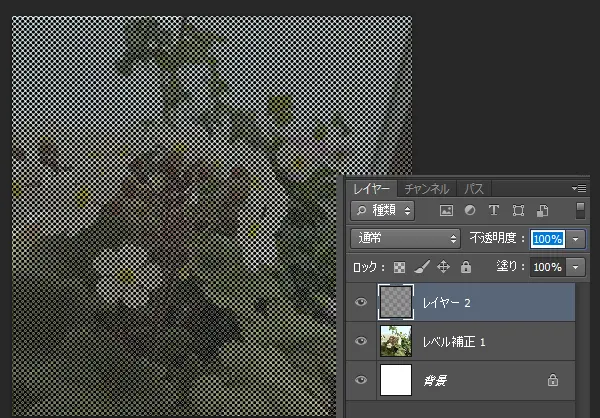
選択されている状態で、キーボードの[Delete]ボタンを押すと白い部分だけ削除されます。
網掛けの調整
画像レイヤーを表示にし、ドット柄のレイヤーの不透明度を調節します。

メイン画像だけ簡単に網掛けするなら
WordPressのテーマ、Swellならメイン画像、スライドの網掛けが簡単です。



コメント ※ハンドルネームでお願いします