メチャクチャお世話になっているMW WP Form のフィルターフックの使い方がイマイチ良く分かっていないのですが、フォームの部分を毎回作るの(コピペですが)を何とかならないかなぁと思い、フィルターフックに挑戦してみました。出来はしましたが、使い勝手は微妙な感じです。せっかっく作ったし、これをヒントにカスタマイズするなり活用して頂ける機会があれば嬉しいなぁと思ったので、シェアします。
概要

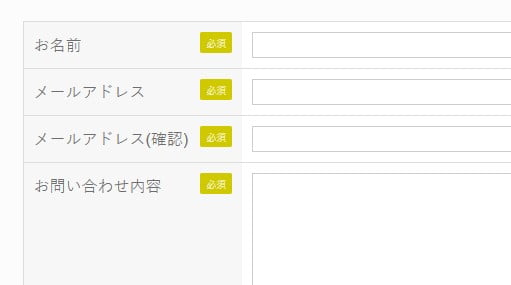
この様にするには、こんな感じに毎回書かなければなりません。それを、フィルターフックを使ってfunction.phpに書いておけば勝手にフォームが出来上がっている。と言う感じです。
<table>
<tr>
<th>お名前・・・・フィルターフック
公式サイト で提供されているフック。これを何とかすれば良い様です。xxxの所にはフォームの番号を入力します。
/**
* @param string $content
* @param MW_WP_Form_Data $Data
* @return string
*/
function my_mwform_post_content( $content, $Data ) {
return $content;
}
add_filter( 'mwform_post_content_mw-wp-form-xxx', 'my_mwform_post_content', 10, 2 );準備
新規でフォームを作成し、固定ページに番号を張り付けておく。
作成
子テーマのfunction.php(バックアップを必ず取って下さい)に書き込みます。CSSはお好みの感じで書いて下さい。
/**
* @param string $content
* @param MW_WP_Form_Data $Data
* @return string
*/
function my_mwform_post_content( $content, $Data ) {
$content = '
<table>
<tr>
<th>お名前<span class="require">必須</span></th>
<td>[mwform_text name="お名前"]</td>
</tr>
<tr>
<th>メールアドレス<span class="require">必須</span></th>
<td>[mwform_text name="メールアドレス"]</td>
</tr>
<tr>
<th>メールアドレス(確認)<span class="require">必須</span></th>
<td>[mwform_text name="メールアドレス2"]</td>
</tr>
<tr>
<th>電話番号<span class="require">必須</span></th>
<td>[mwform_text name="電話番号"]</td>
</tr>
<th>メッセージ<span class="require">必須</span></th>
<td>[mwform_textarea name="メッセージ" cols="40" rows="8"]</td>
</tr>
</table>
<p class="btn-center">[mwform_backButton value="戻る"] [mwform_submitButton]</p>
';
return $content;
}
add_filter( 'mwform_post_content_mw-wp-form-XXX', 'my_mwform_post_content', 10, 2 );イマイチの所
これで、お問い合わせページに無事に表示されたのですが、MW WP Form自体には何も表示されないので、ちょっと使いにくいのかもしれません。
コピペの方が楽なのか??と微妙です。
お礼のお話
作者のキタジマさんにお礼が送れるって気が付いていましたか?MW WP Form 設定画面の上の所にボタンがあります。Amazonにリンクされていてキタジマさんが欲しいと思っている品のリストが出てきます。そこの中から、自分が払える範囲の商品を選択して支払います。お世話になっているので、以前送られていただきました。気に入って下さっていると良いなぁ。皆さんもぜひ!

この仕組みは、使い方いろいろ Amazon 欲しい物リストを匿名に で紹介しています。私もたまに頂戴する事があります。思いがけないギフトで嬉しいですし、こんなブログでも誰かのお役に立てたんだなぁと思うと嬉しいいです。


コメント ※ハンドルネームでお願いします