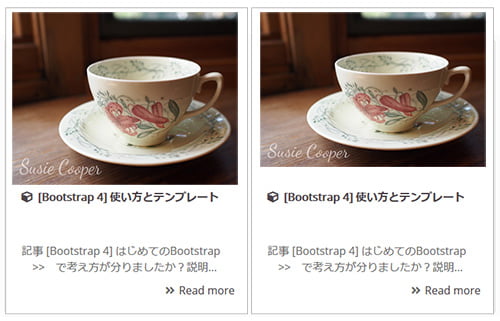
Cardを使う機会って多くないですか?便利だなぁって使うのですが、何だかIEで画像が縦に長くなってしまって・・・バグの様です。

ソースコードはこんな感じになると思います。
<div class="toc col-12 col-sm-6">
<div class="card h-100">
<img class="card-img-top" src="http://XXX.jpg" alt="3">
<div class="card-body">
<h4 class="card-title">タイトル</h4>
<p class="card-text">テキスト、テキストテキスト、テキスト</p>
</div>
<div class="menu_page"><a href="#">ボタン</a></div>
</div>
</div>いろいろ方法があるようですが、以下のCSSを追加して解決しました。
.card-img-top {
max-width: 100%;
flex-shrink:0;
}

コメント ※ハンドルネームでお願いします