予約フォームに何を求めますか?メールフォームである程度は、それらしき物は出来ますが、時間を選択してほしかったり、ダブルブッキングを避ける調整を自分で行うのは面倒ですよね。予約フォームって必要なのに、使い勝手の幅が広くて実際に使ってみないと分からないものですね。
もちろん有料版であれば選択肢は広がります。時間指定をしたければ有料版など、良い条件がなかなか見つかりませんでしたが、いろいろ試して、現時点で無料で使えるフォームをご紹介します。美容院、病院、弁護士事務所など、時間で区切って予約を受けたい場合に使えるフォームです。
ある程度人気があって、更新をちゃんと行ってくれているプラグインの中からいくつも試して、2つ残りました。
どちらも、基本的には日本語非対応です。自分でとりあえずは修正出来ます。
お金を払えば、Googleカレンダーと繋げる事が出来たりするものもあります。予約のキャパで導入を考えてみても良いかもしれませんね。
最低限求める機能
- レスポンシブ
- 予約した日から〇日後からしか予約できない
- 受け付ける時間を設定できる
- ダブルブッキング防止
Webba Booking
Webba Booking 無料版のユーザーでも丁寧に質問に答えてくれる会社です。
ちょっと設定が複雑です。ユーザー側はとても見やすくて良いのですが、管理者はちょっと難しかったです。
サポートを受けたのは、「〇日後から受けつけ出来る様にする」という部分。
分単位で設定をする必要があり、例えば5日の場合は7200分となります。
「Preparation time option」に入力します。しかり、1000時間を超える設定をすると、上手くいきませんでした。
上記の設定後、選択できる日数が数日になってしまいました。
Modeタブ「Availability in the popup calendar」360にする事で治りました。
見た目も良いので、そのままでも使えて良いと思います。

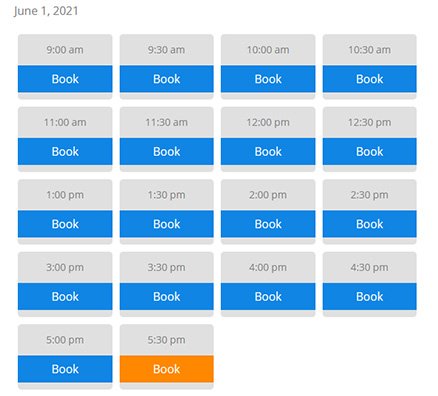
Appointment Hour Booking
良かった点は、時間設定が比較的楽でした。お名前、電話連絡など、欲しい情報を好きに追加できる自由度も助かりました。
大まかなデザインを数種類から選びます(有料版はいろいろあります)それをCSSでカスタマイズした方が良さそうです。文字入れとかできない部分があるので、擬似要素でテキストを表示する方法を結構使いました。
CSSを追加する際は、「一般設定」のCSS用のタブの中に書かなければなりません。アップデートしても大丈夫なのでご安心下さい。
フォームのテンプレートを「ounded selection style」にしたので、少しカスタムしてみました。一例を参考まで。

.ahb_m2 #fbuilder .ui-datepicker table {
background-color: #ffffff;
}
#fbuilder .ui-datepicker{ z-index:10 !important;}
.slotsCalendar .slots span::after{content: " で予約可能な時間を表示しています。";}
.slotsCalendar .slots span{font-size:110%;border-bottom:solid 1px #b90504;}
.ahb_m2 #fbuilder .ui-datepicker-header{background-color:#0d47a1;color:#ffffff;font-weight:700;padding:4px;margin-bottom:3px;}
.ahb_m2 #fbuilder .ui-datepicker-next, .ahb_m2 #fbuilder .ui-datepicker-prev {
border-top: 3px solid #b90504;
border-right:3px solid #b90504;
width: 12px;
height: 12px;
}


コメント ※ハンドルネームでお願いします